ドメインとサーバーの紐付け手順
※マンガは2020年7月時点の手順です。現在は手順が異なる場合があります。
※2021年5月現在、先にお名前.com側のネームサーバーを設定する必要があります。





ドメインとサーバーを取得してもまだそれぞれを単独で持っている状態です。
サーバーには「このドメイン使います」、ドメインには「このサーバーで使います」と知らせ、紐付ける必要があります。
ここは手順が多く、また情報が見つかりづらい場所でもあります。
ただし、ここを超えるとドメインとサーバーが使え、サイトを公開できる状態になります。
ドメインとサーバーの紐付け手順を丁寧に説明していきます。
※ここではお名前.comでドメインを取得し、バリューサーバーのサーバーを取得した場合で説明します。よってサーバーによっては手順が異なる場合があります。
それぞれの取得方法は以下で解説しています。
目次
ドメインとサーバーの紐付け手順の流れ
大まかな手順は次の通りです。
- お名前.com管理画面でネームサーバーの設定
- サーバー全体管理画面で他社登録しているドメインを登録
- サーバー全体管理画面でドメインのDNS設定
- サーバー単体管理画面でドメインウェブの設定
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
1.お名前.com管理画面でネームサーバーの設定
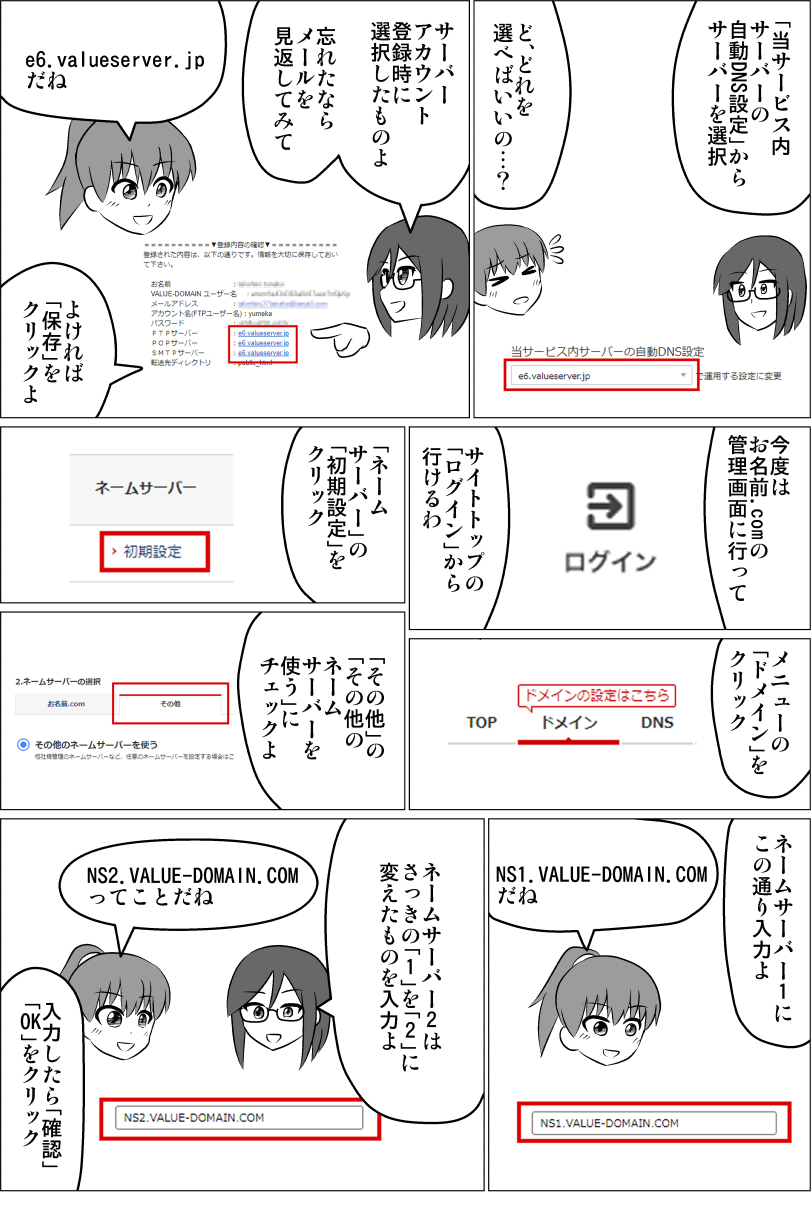
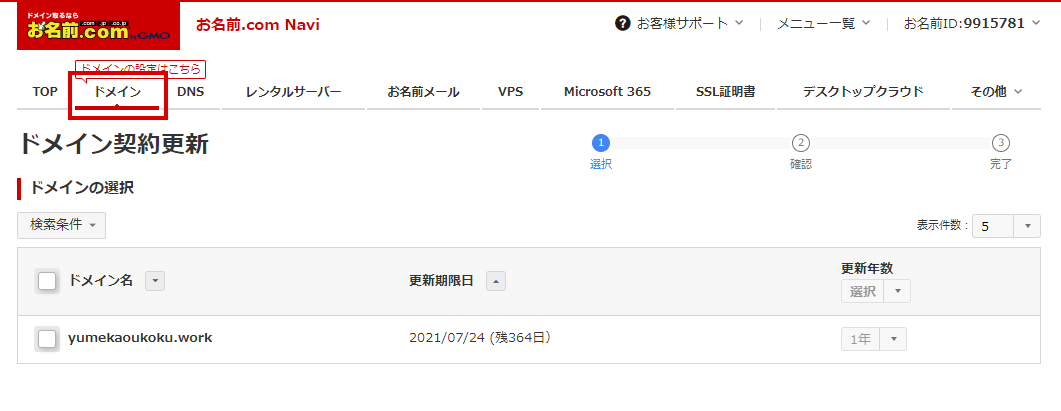
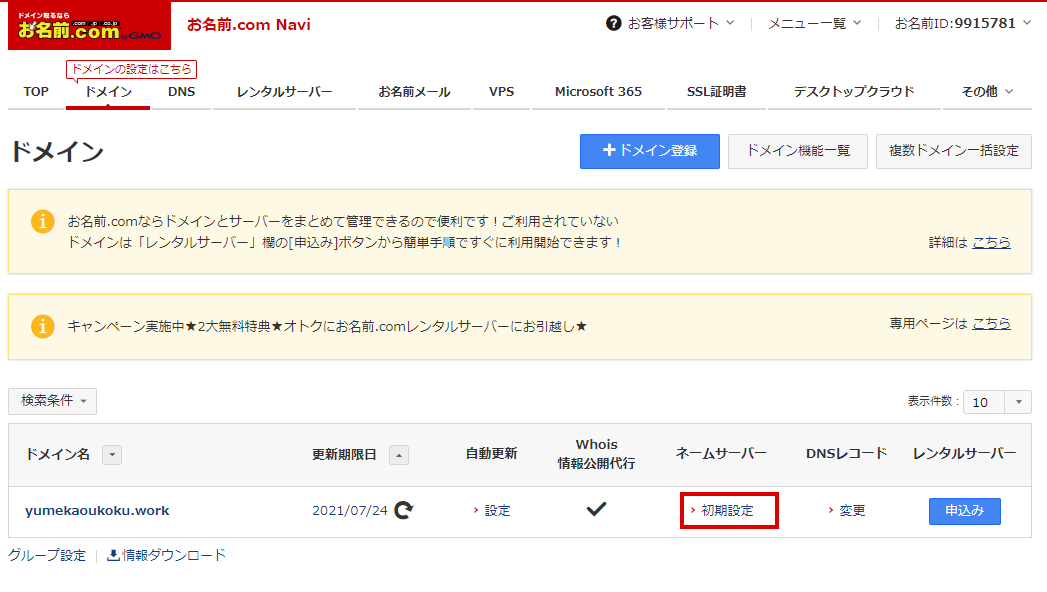
お名前.comの管理画面を開きます。
メニューの「ドメイン>利用ドメイン一覧」をクリックします。

「ネームサーバー」の「初期設定」をクリックします。

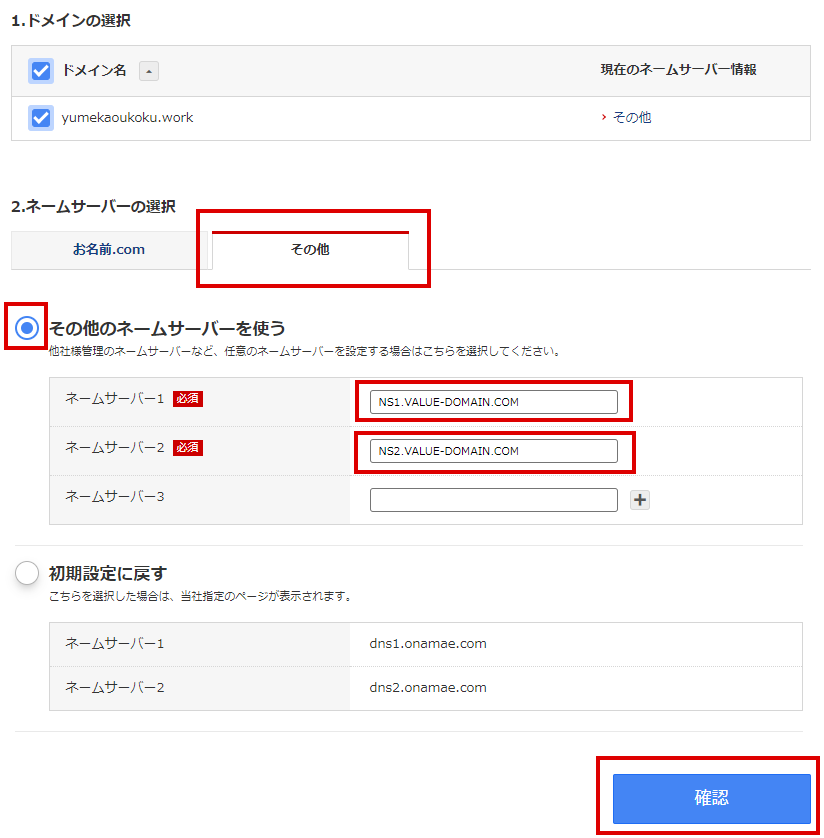
以下の設定をします。
- 「その他」タブを開く
- 「その他のネームサーバーを使う」にチェック
- ネームサーバー1に「NS1.VALUE-DOMAIN.COM」
- ネームサーバー2に「NS2.VALUE-DOMAIN.COM」
- 「確認」→「OK」をクリック

なお、下記はバリュードメインの解説ページです。
2.サーバー全体管理画面で他社登録しているドメインを登録
「value-domain」のコントロールパネルを開きます。
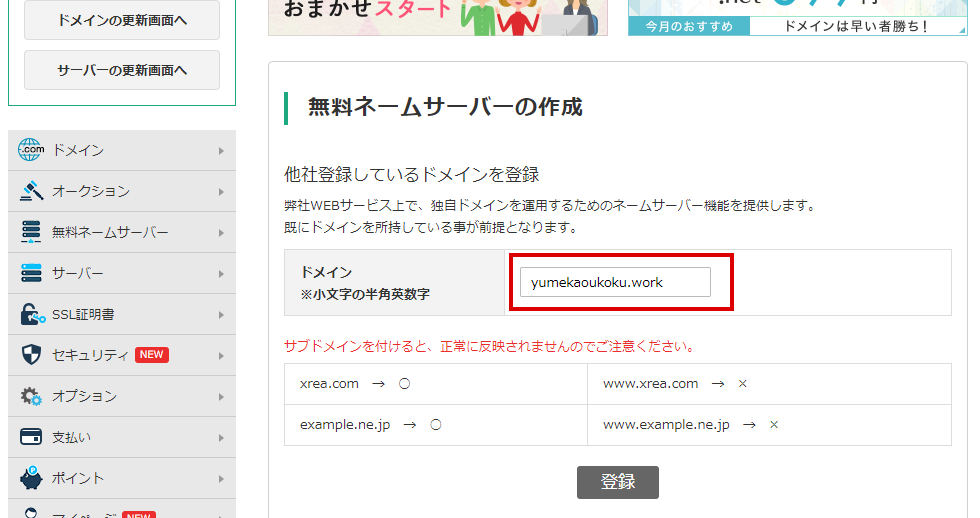
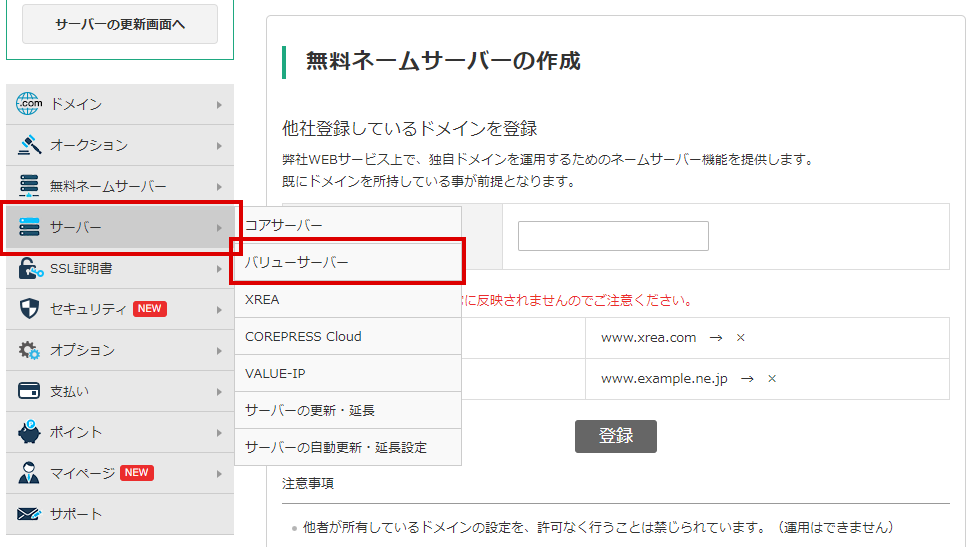
「無料ネームサーバー」の「他社登録しているドメインを登録」をクリックします。

「ドメイン」枠にお名前.comで取得したドメインを入力します。
このとき「www」などのホストはいりません。

3.サーバー全体管理画面でドメインのDNS設定
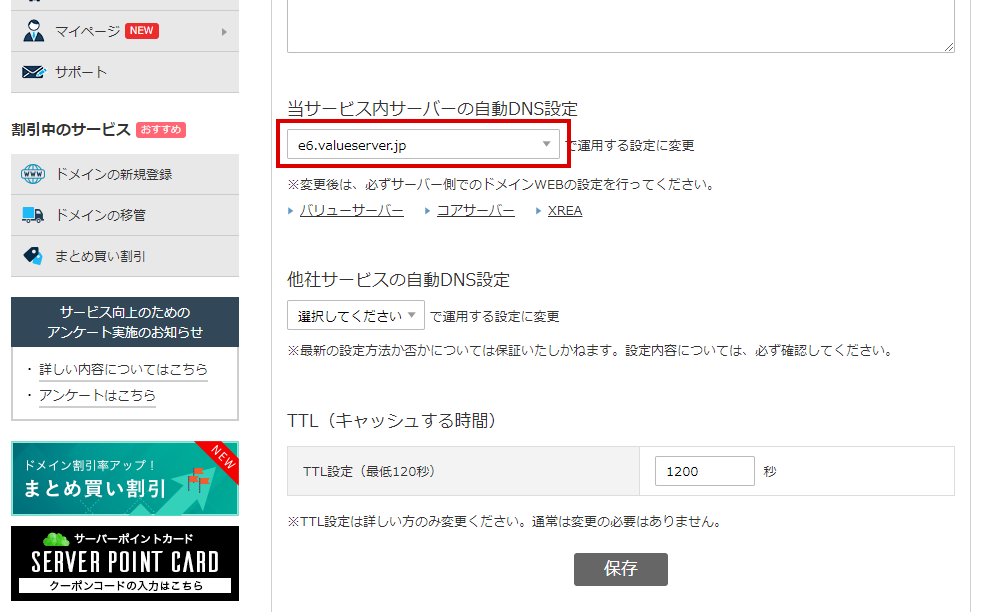
次に「無料ネームサーバー」の「ドメインのDNS設定」をクリックします。

ドメインの横の「編集」をクリックします。

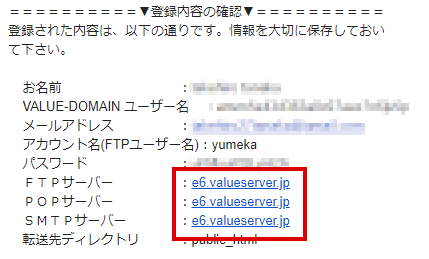
「当サービス内サーバーの自動DNS設定」からサーバーを選択し保存します。
サーバーアカウント登録時に選択したものにしておきましょう。

メールにも記載されているので確認しましょう。

SSLとホストについて決める
手順を進める前にSSLとホストについて解説します。これらをどうするか決めましょう。
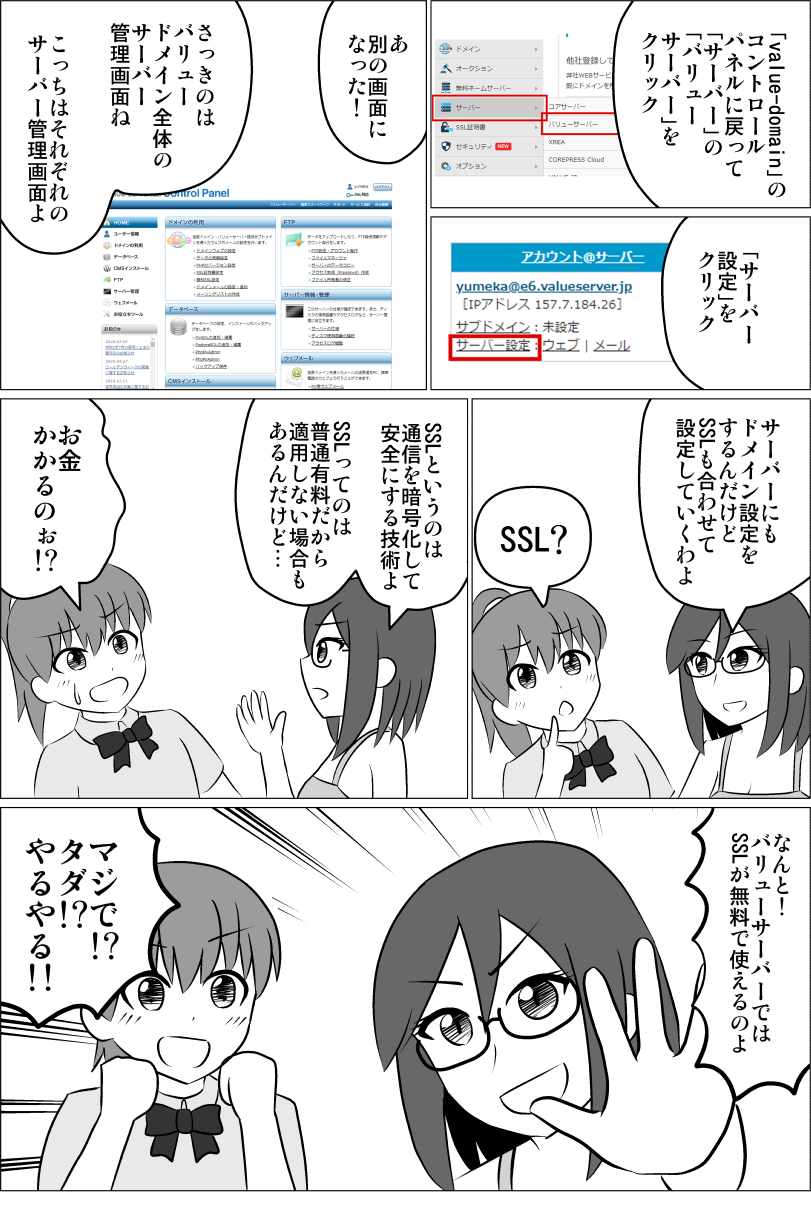
バリューサーバーでは無料SSLが利用可能
SSLとは通信を暗号化し安全にする技術です。可能な限り導入することをオススメします。
SSLを導入するとURLの「http」が「https」に変わります。
SSLはこれまで有料のものしかありませんでしたが、無料のものも使えるようになりました。
バリューサーバーでは無料でSSLを使うことができます。
無料である以上デメリットは全くありません。ぜひ使いましょう。
当サイトもバリューサーバーの無料SSLを使っていますが何の問題もなく使えています。
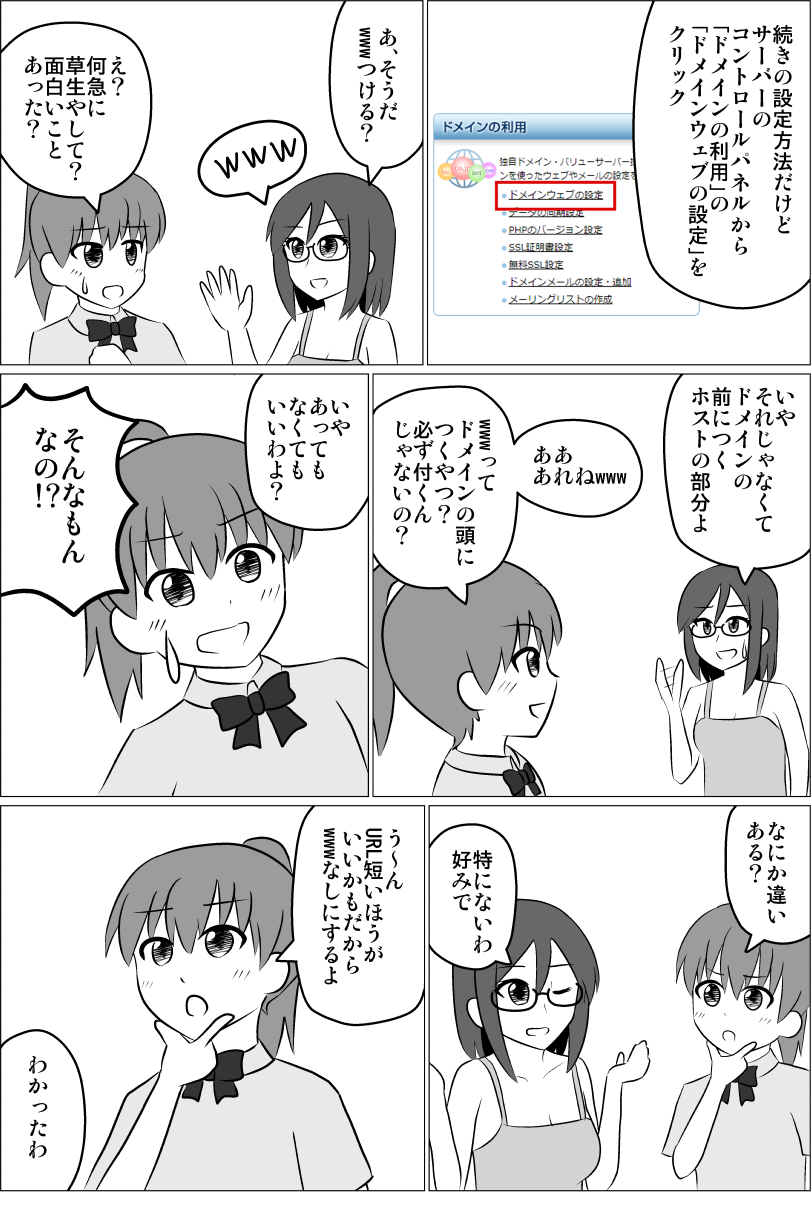
ホスト「www」
URLの頭には「www」ホストというものがあります。別に大爆笑、草をはやしているわけではありませんwww。
ホストを変えることで一つのドメインを管理しながら複数のサブドメインを持つことができます。
ただしサイトはサブドメインではなくディレクトリ(フォルダ)で分けることもできますし、何よりサイトを一つしか持たないのであればサブドメインなど気にする必要はありません。
ホストはあってもなくても、動作やSEO・信用にも影響はありません。
ただし、ホストがあるドメインとないドメインは別のURL・別のサイトとなるので、どっちも同じものではないことは注意です。
よってここで「www」をつけるかどうか決めましょう。
「URLにはwwwついてるものだよね」か
「URL少しでも短くするためにwwwいらないや」のどちらかでしょう。
ちなみにchromeのURLバーは「www」ホストが隠されます。
4.サーバー単体管理画面でドメインウェブの設定
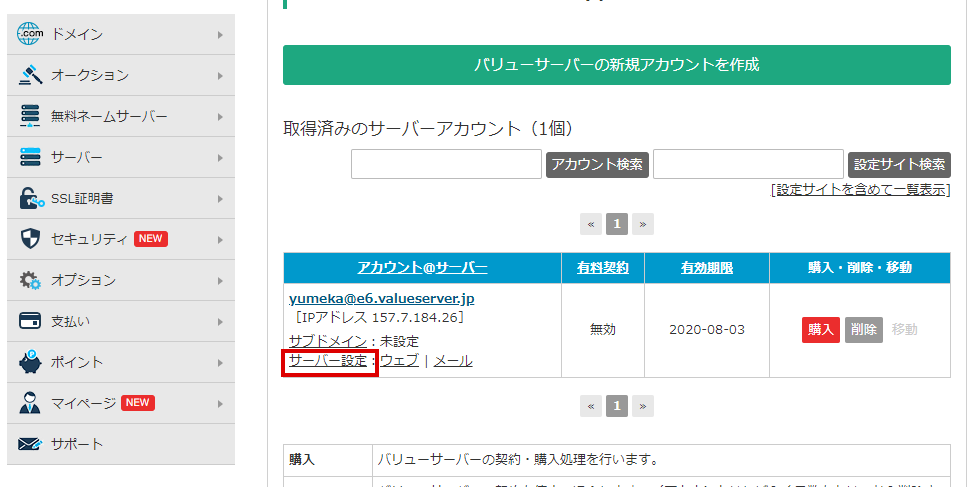
「value-domain」のコントロールパネルに戻り、「サーバー」の「バリューサーバー」をクリックします。

「サーバー設定」をクリックします。

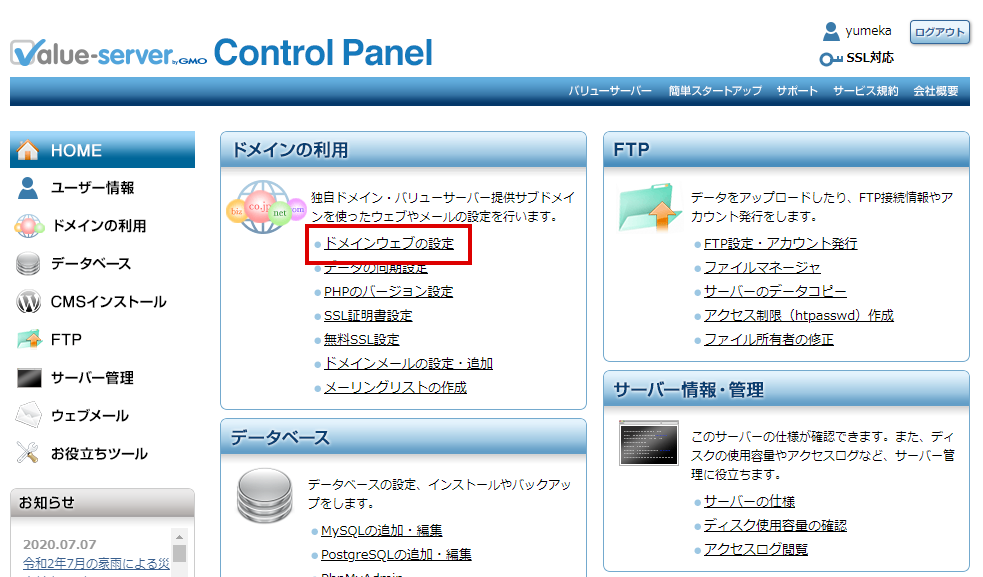
サーバー単体の管理画面になります。
「ドメインの利用」の「ドメインウェブの設定」をクリックします。

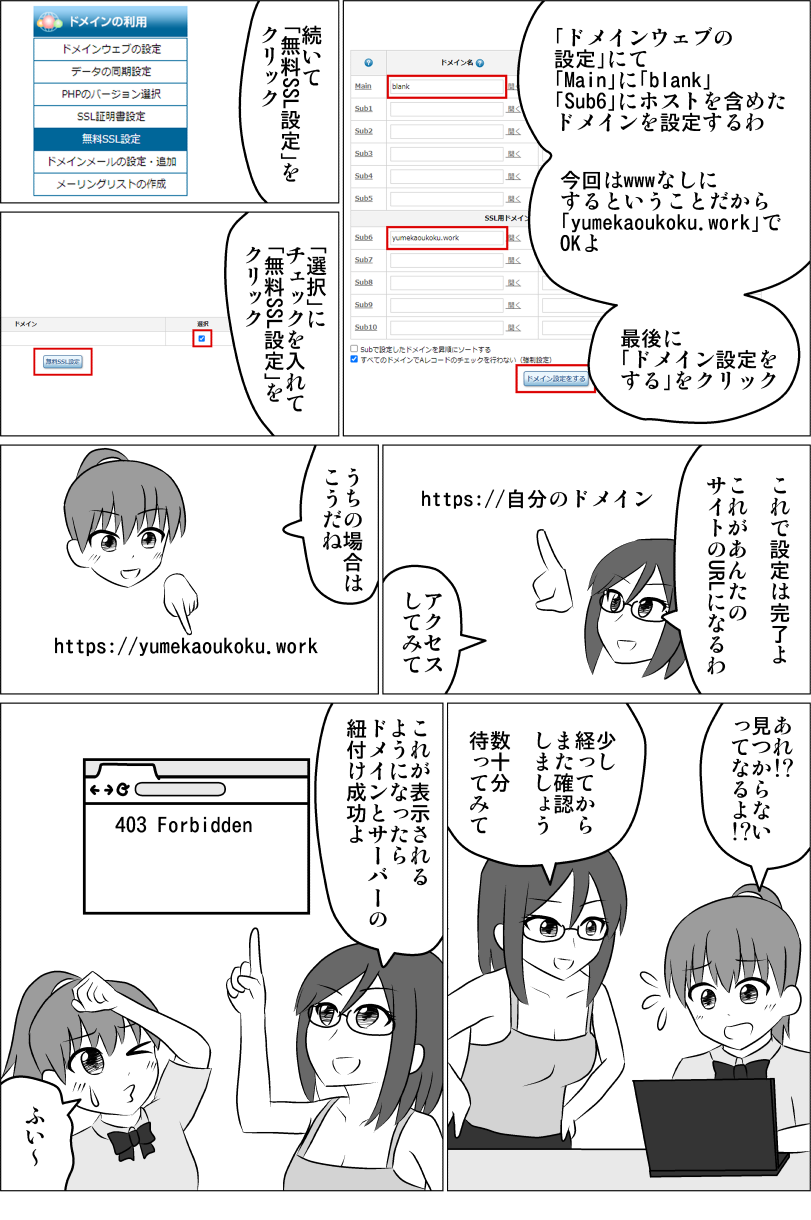
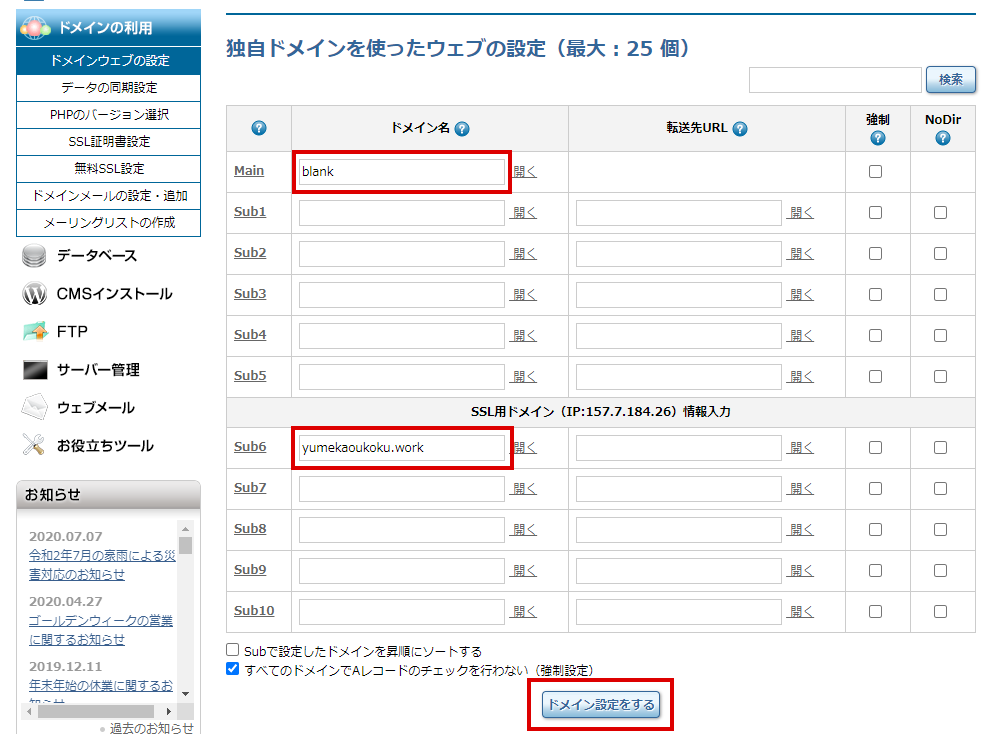
「Main」に「blank」、「Sub6」にホストを含めたドメインを設定します。ホスト不要ならホストなしのドメインです。
(ホストありなし関わらず、設定する必要があります。)

「ドメイン設定をする」をクリックします。
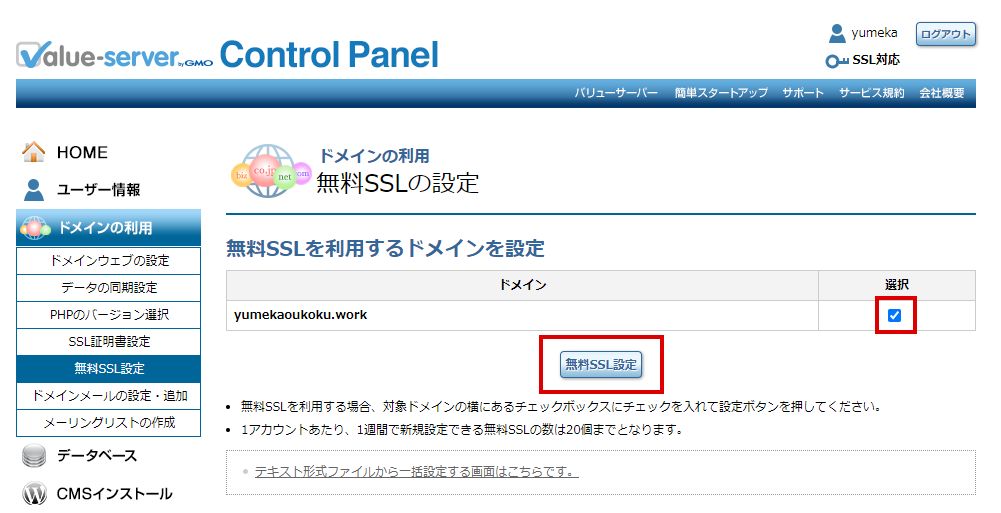
SSLを利用する場合、左メニューの「無料SSL設定」をクリックします。
「選択」にチェックを入れて真ん中にある「無料SSL設定」をクリックします。

ドメインとサーバーの紐付け完了
お疲れさまでした。
これでドメインとサーバーの紐付けが完了です。
https://自分のドメイン
これがあなたのサイトのトップページURLになります。
例えばドメインが「yumekaoukoku.work」でホストなしに決めたのならURLは
「https://yumekaoukoku.work」ですし、
「www」ホストありに決めたのなら
「https://www.yumekaoukoku.work」です。
さっそくサイトにアクセスしてみましょう。
「403 Forbidden」とテキストが表示されるようならドメインとサーバーの結び付け成功です。

ただし、最初は下記のように「このサイトにアクセスできません」とエラーが表示されるかもしれません。

その場合は10分以上待ってみましょう。
それでも「このサイトにアクセスできません」と表示される場合手順が間違っている場合があります。
手順を見直したり、戻して、もう一度設定してみたりしましょう。
サーバーとドメインの紐付けが成功したら今度はファイルがアップできるか、サイトが表示されるか確認しましょう。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。