ドメインの具体的な取得方法【3ステップ】


ホームページを開設するにはドメインが必須です。
ドメインの具体的な取得方法を3ステップで説明します。
「.work」ドメインなんかは登録料1円です。
失敗しても失うのは1円ですので、気軽に登録してみましょう。
ドメイン取得方法の流れ
ドメイン取得の流れはざっと3ステップです。
- ドメインを検索する(決める)
- ユーザー登録する
- 支払い方法を決める(支払う)
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
1.ドメインを検索する(決める)
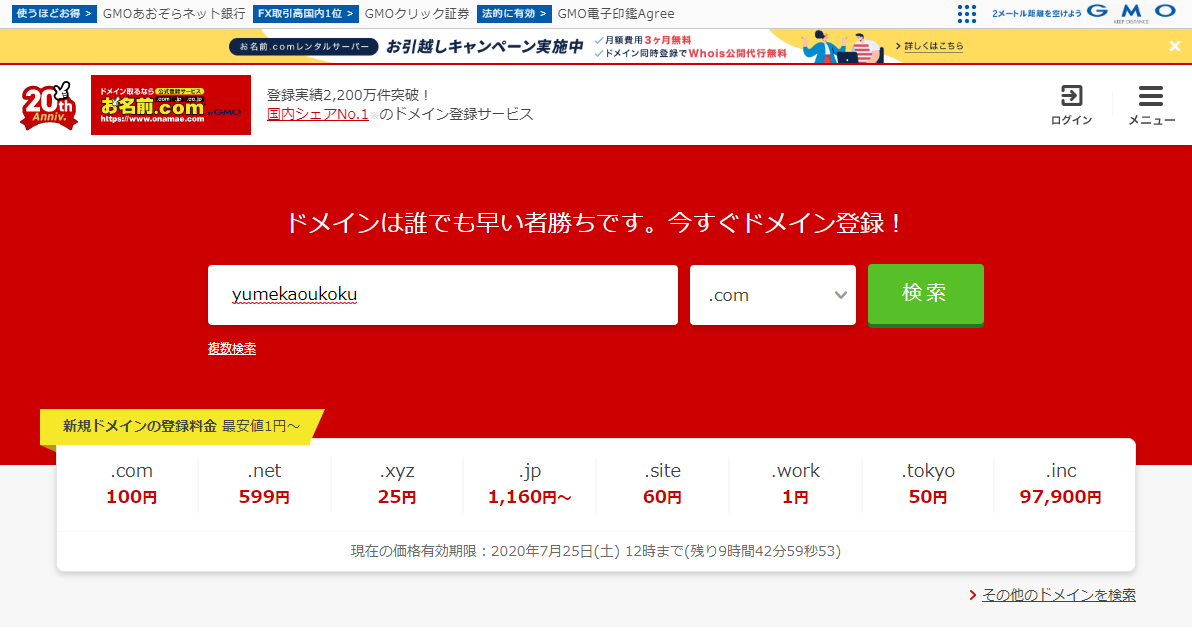
まず下記リンクから「お名前.com」にアクセスします。
お名前.comトップページの検索枠に取得したいドメインを入力します。
その右のトップレベルドメインの選択は不要です。
「検索」ボタンを押しましょう。

ドメインをまだ決めていない方は以下の記事を参考にしてみてください。
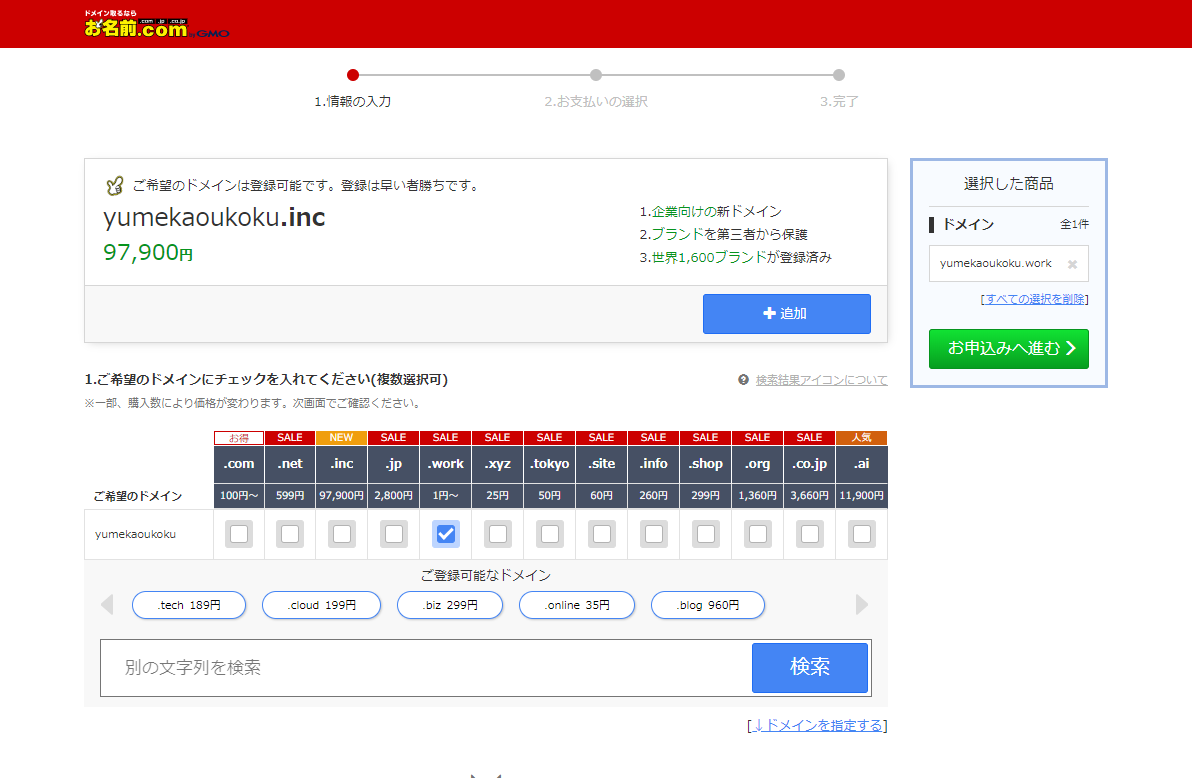
検索結果が表示されます。
この中から取得可能なトップレベルドメインを選択します。
何の記号もない□なら取得可能です。

検索しただけでは取得しませんから何回でも検索して納得いくものを見つけましょう。
取得したいトップレベルドメインを決めたらチェックをつけて、右の「お申込みへ進む」をクリックします。
2.ユーザー登録する
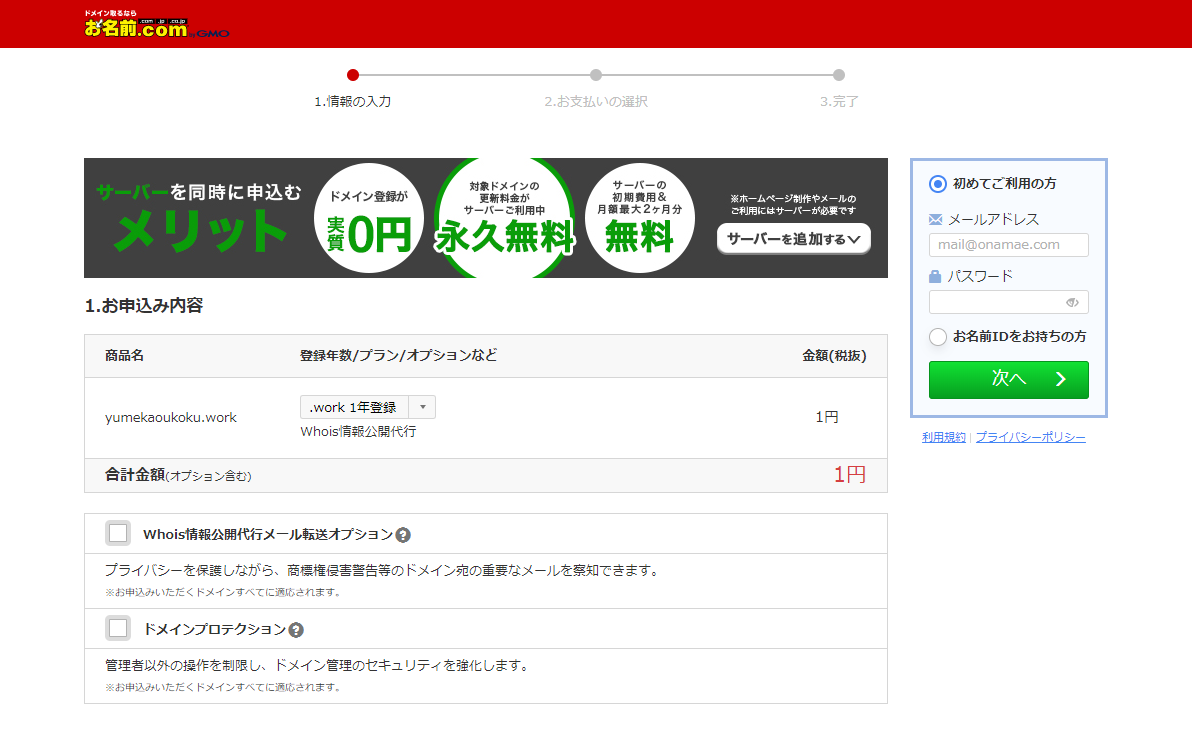
お申込み内容などを確認する画面になります。
下部のオプションは特につけなくてもいいでしょう。
そのさらに下のサーバーも「利用しない」で大丈夫です。

初めて利用する場合はユーザー登録が必要です。
右上の枠にメールアドレスと任意のパスワードを入力し「次へ」をクリックします。
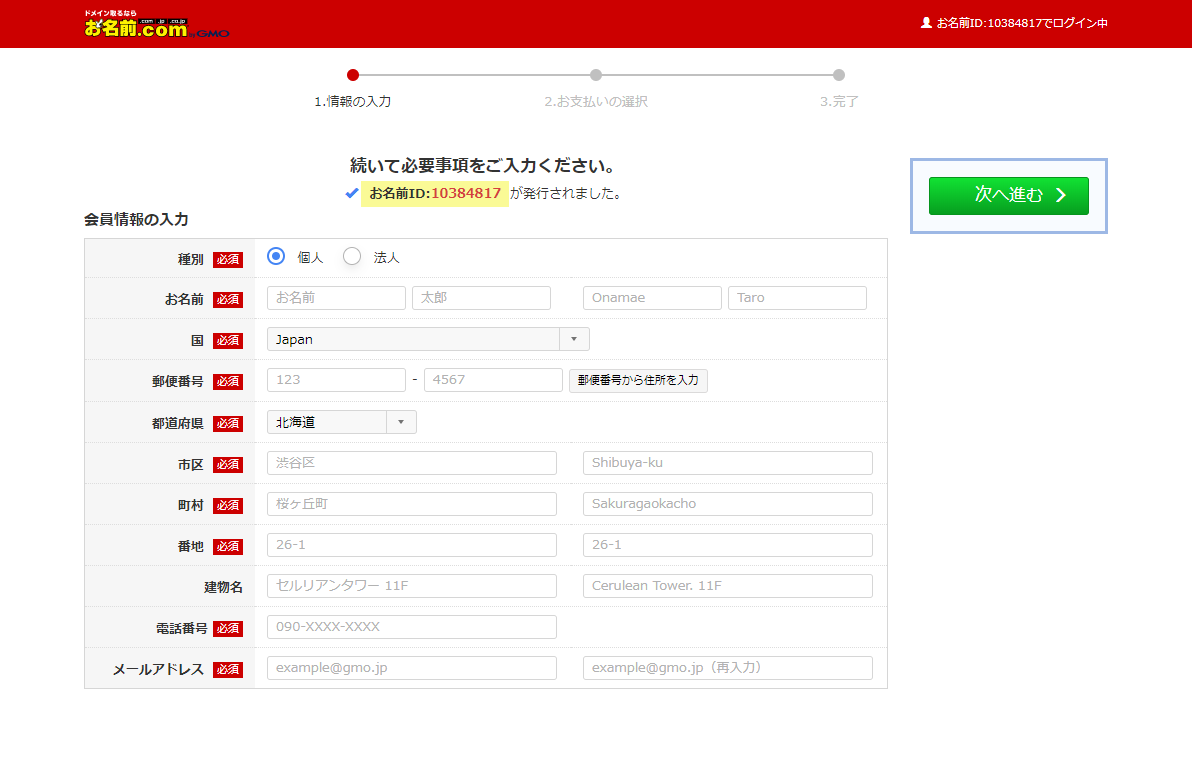
情報を入力する画面になります。
入力したら右上の「次へ進む」をクリックします。

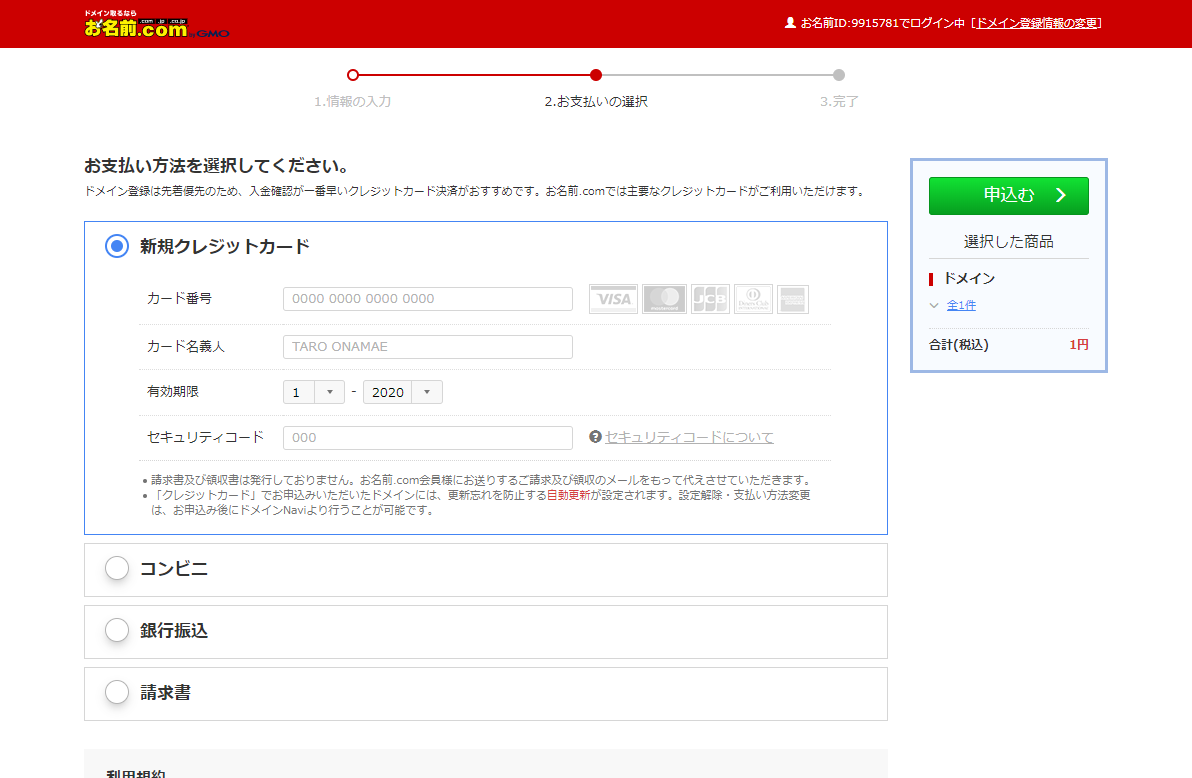
3.支払い方法を決める(支払う)
支払い方法を決めます。
手数料も手間もかからない「クレジットカード」がオススメです。
よければ「申込む」をクリックします。

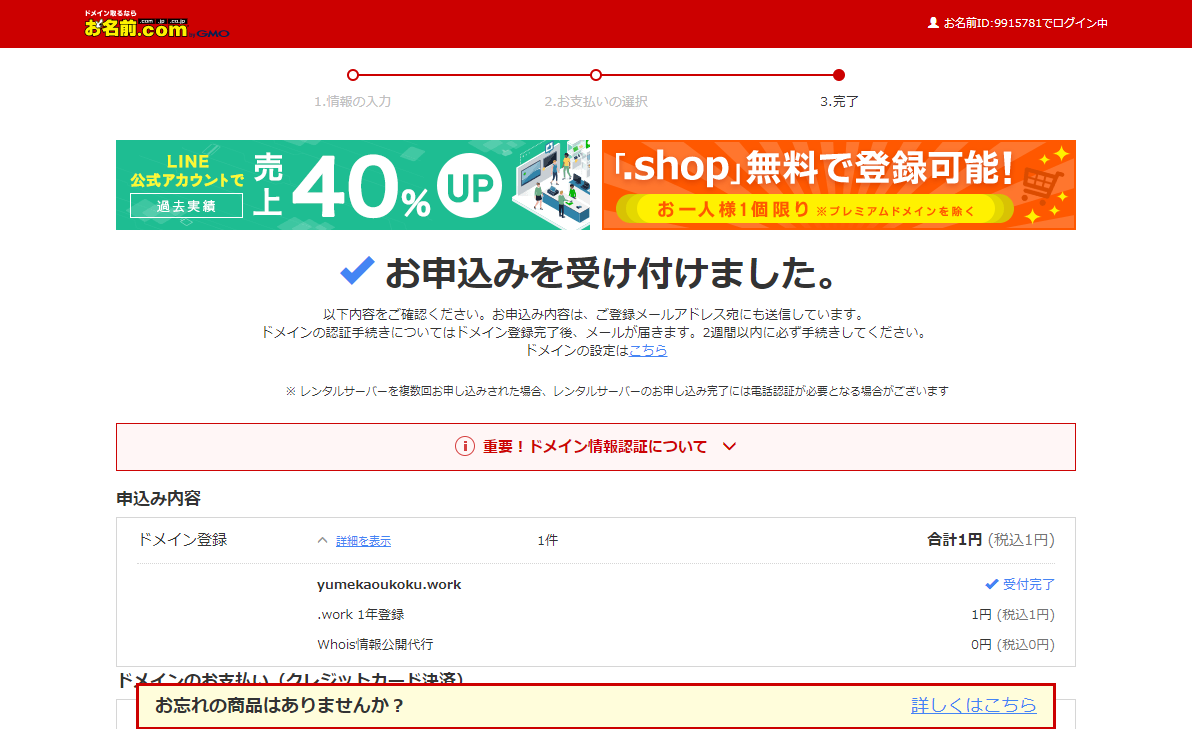
完了です。
これでドメインをゲットしました。

ドメインを入手したら自動更新設定をしておくことをオススメします。
ドメインを入手しただけではまだサイト公開はできません。ドメインとサーバーをむずびつける必要があります。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。





