【html/CSS】font-weightが効かない,太字にならない原因と解決方法
「bタグで囲ったのに太字にならない!?」
「font-weightを指定したのに細字のまま!?」
文字が太字にならない、font-weightやbタグが効かない原因と解決方法を解説します。
目次
【html】bタグやstrongが効かないとき
htmlタグであるbタグ、strongタグ、emタグは文字を太字にすることができます。
これらが効かないときの原因と解決方法です。
aタグなどはbタグを外側から囲っても太字になりますが、inputやbuttonなど一部のタグはbタグを外側から囲っても太字になりません。
<b><button>buttonタグ(bタグは外側)(効かない)</button></b><br>
<button><b>buttonタグ(bタグは内側)(効く)</b></button><br>
<b><input type="button" value="inputタグ button(効かない)">【解決】CSS font-weight:boldを指定する
font-weight:boldは要素を太字にするCSSです。
bタグではなくCSSで太字にしましょう。
<style>
.example{
font-weight: bold;
}
</style>
<button class="example">buttonタグ(bタグは外側)</button><br>
<input type="button" value="inputタグ button" class="example">なお、buttonタグは内側にbタグを入れることで太字になりますが、inputは内側にタグを入れることができません。
【原因】CSS font-weight:normal指定されているから
font-weight:normalは太字を解除して普通の細さにするCSSです。
htmlタグよりCSSが優先されるため太字になりません。
<style>
.example2{
font-weight: normal;
}
</style>
<b><a href="#" class="example2">テキスト</a></b>【解決1】bタグを内側にいれる
font-weight:normalが指定されている要素より内側にbタグを指定すると太字になります。
<style>
.example2{
font-weight: normal;
}
</style>
<a href="#" class="example2"><b>テキスト</b></a>【解決2】CSS font-weight:boldを指定する
font-weight:boldでnormalを上書きすると太字になります。
<style>
.example3{
font-weight: bold;
}
</style>
<a href="#" class="example3">テキスト</a>CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
【CSS】font-weightが効かないとき
font-weightは文字の太さを指定するCSSです。
【原因】フォントに太字が用意されていないから
font-weightの値を「500」などの数値にした場合、要注意です。
多くのフォントは「normal」か「bold」しか用意されていません。つまり「500」などの数値を指定しても変わらないのです。
<style>
.example4{
font-weight: 500;
}
</style>
<div class="example4">太字にしたいテキスト</div>ちなみに「550」以上は「bold」、「549」以下は「normal」と同じになります。
【解決1】boldを指定する
そのフォントのまま太さを変えたいなら「font-weight:bold」を指定しましょう。
<style>
.example5{
font-weight: bold;
}
</style>
<div class="example5">太字にしたいテキスト</div>【解決2】太さに段階のあるフォントを使う
Webフォントである「Noto Sans JP」などは太さに段階があり「font-weight:500」などの数値の指定ができます。
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap');
.example6{
font-family: 'Noto Sans JP', sans-serif;
font-weight: 500;
}
</style>
<div class="example6">太字にしたいテキスト</div>Webフォントの使い方はこちら↓
太さに段階のあるフォントなのに効かないときは他の太さの段階が読み込まれていない可能性があります。
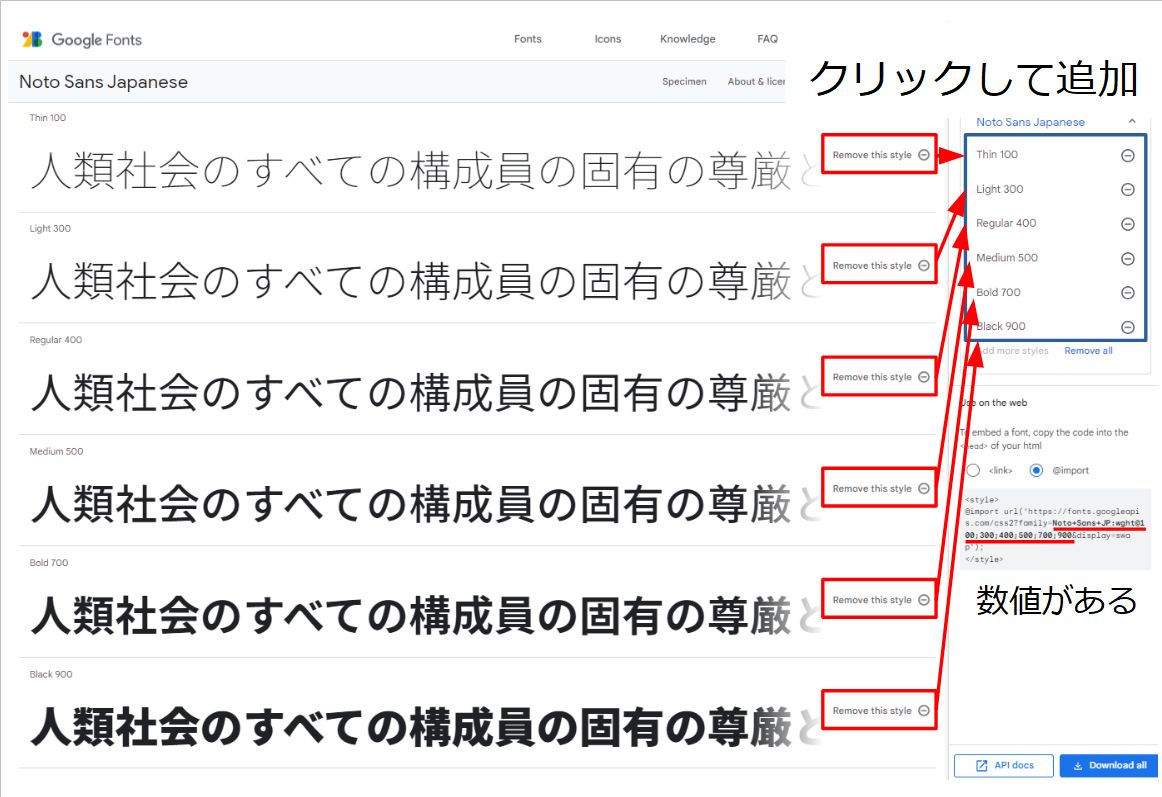
Webフォントを選択するときに必要な太さをクリックして追加しましょう。

ただし、選択した分読み込むデータが多くなり、文字が表示されるのに時間がかかる可能性が高くなります。必要最低限を選択することをオススメします。
【原因】優先度で負けているから
「font-weight:bold」を指定しても効かないときは「font-weight:normal」が指定されていて、かつ優先度で負けている可能性があります。
<style>
.example7{
font-weight: bold;
}
.example7{
font-weight: normal;
}
</style>
<div class="example7">太字にしたいテキスト</div>【解決】優先度を上げる
「font-weight:normal」より「font-weight:bold」が優先されるようにしましょう。
<style>
html .example8{
font-weight: bold;
}
.example8{
font-weight: normal;
}
</style>
<div class="example8">太字にしたいテキスト</div>優先度を高くするには、後述する、セレクタを追加するなどあります。
具体的には下記記事をご覧ください。
【原因】その他スペルミスなど
font-weightは発音しない「gh」があったり、母音が連続する「ei」があったりとスペルミスしやすい単語です。スペルミスがないか確認しましょう。
その他CSSの書き方などfont-weightとは関係ないところでミスをしている可能性もあります。
下記記事を参考に見直してみてください。
また、太字以前にfont-familyが効いていない可能性もありますので下記も参考にしてください。
【まとめ】太字にならない原因と解決方法
【html】bタグやstrongが効かないとき
【原因】inputやbuttonを囲っているから
- 【解決】CSS font-weight:boldを指定する
【原因】CSS font-weight:normal指定されているから
- 【解決1】bタグを内側にいれる
- 【解決2】CSS font-weight:boldを指定する
【CSS】font-weightが効かないとき
【原因】フォントに太字が用意されていないから
- 【解決1】boldを指定する
- 【解決2】太さに段階のあるフォントを使う
→必要な太さを追加する
【原因】優先度で負けているから
- 【解決】優先度を上げる
【原因】その他スペルミスなど
以上、文字が太字にならない、font-weightやbタグが効かない原因と解決方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。


