CSSが効かないときの原因特定方法【DevToolsの使い方】


CSSがナゼか一部効かない!何が悪いのかわからない!
という方へCSSの一部が効かないときの原因特定方法を説明します。
CSSが効かないときはこんなとき
CSSが効かないときは以下のようなことが原因に挙げられます。
- CSSや記述方法のスペルミス
- CSS優先度が負けている
- セレクタのミス
- 指定するセレクタを間違えている
- ブロック要素、インライン要素の理解不足
上記が考えられますが、CSSが効かないたびに上記5つのどれかに当てはまっていないか確認するのはメンドウで非効率です。
私はホームページを制作して9年になります。
これだけホームページ制作をしていても1~4を起こしてしまうことは普通にあります。主に勘違いが原因です。
人間ですから、一切ミスをしないのは無理な話です。なら、ミスをすぐに見つけられる方法を知っておけばいいのです。
この記事ではCSSの一部が効かない原因の特定方法を説明します。
この方法がわかれば、CSSが効かないときにすぐに解決できます。
原因がわかれば直し方は上記のリンクから確認しましょう。
CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。
↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓
↑「副業してもう少し稼ぎたい!」というかたのために副業の方法も解説しています。
解決策:DevToolsを使う
chromeのDevToolsを使うことで特定のタグにどんなCSSがかかっているのか確認することができます。
DevToolsを使わずにCSSの一部が効かない原因を特定しようとするのは、目をつぶって手探りで探しているようなものです。プロは絶対DevToolsを使っています。
私は9年ほどホームページ制作をしていますが、CSSが思ったようにいかないことは多々あります。そんなときDevToolsを使って速攻で解決しています。
chrome以外のブラウザにもDevToolsに似たツールがあります。しかし、chromeに比べると非常に使いづらいのでオススメしません。ブラウザ特有の崩れがあるときだけ使いましょう。
DevTools使い方
DevToolsは機能がたくさんあります。
しかし、すべてを覚える必要はありません。
CSSの一部が効かない原因を特定できる必要十分な機能を説明します。
(1)chromeを起動
もし別のブラウザをお使いならchromeをインストールしましょう。
会社の規定上許可が必要なら許可をとりましょう。
なおEdgeでもほぼ同様の機能を使うことができます。
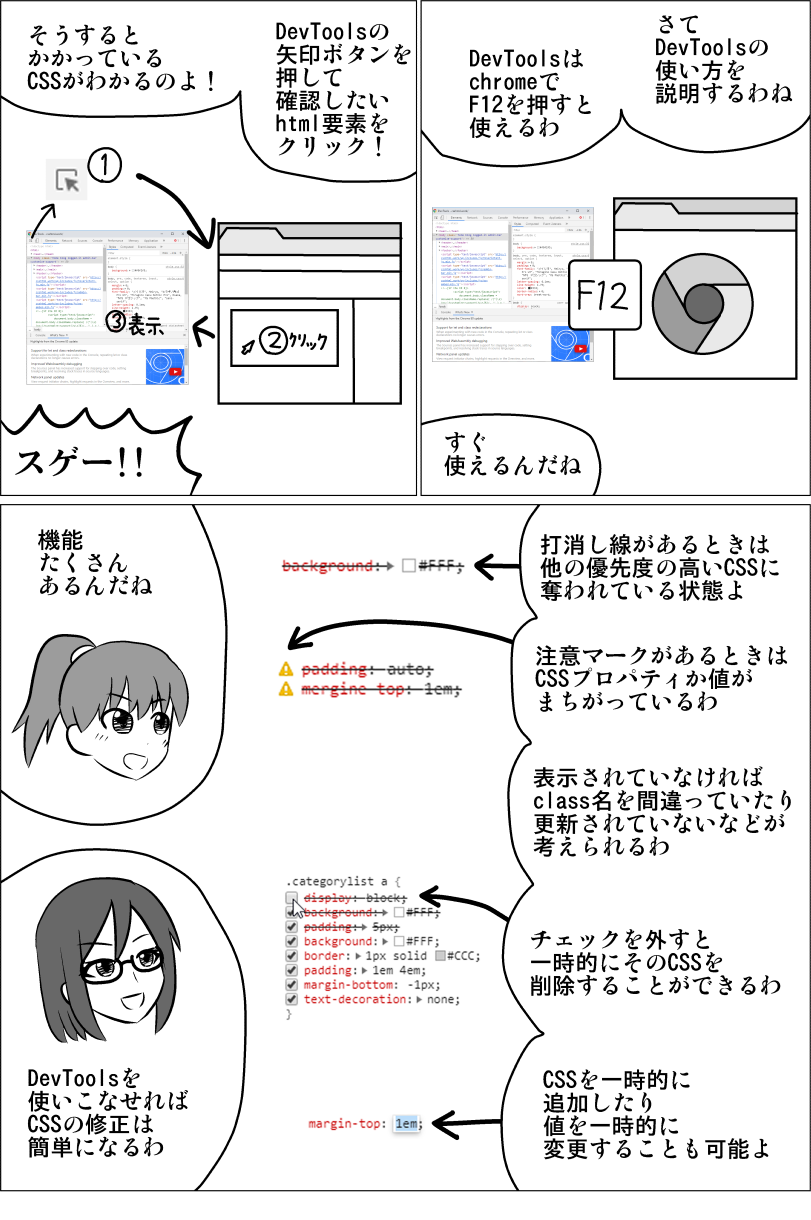
(2)DevTools起動
以下のいずれかの方法でDevToolsを起動させます。
- F12キー
- 右クリック>検証 (一番下)
- Ctrl+Shift+I
- chrome右上メニュー>その他のツール>デベロッパーツール

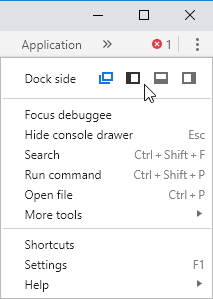
DevTools右上の「…」メニューからDevToolsの位置を変更できます。
これは好みの位置でOKです。
オススメは「別ウィンドウ」です。

(3)確認したい箇所を選択
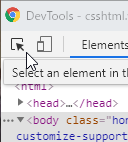
まずDevToolsの左上の矢印をクリックします。
またはCtrl+Shift+Cを押します。

次にホームページ上の確認したい箇所をクリックします。
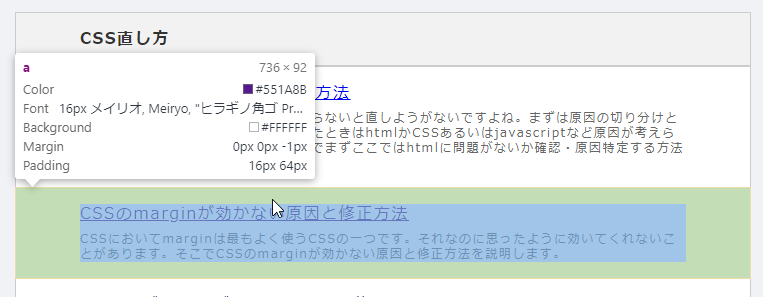
ちなみにクリックしなくてもマウスオーバーするだけでmargin、paddingその他一部のCSSを確認することもできます。

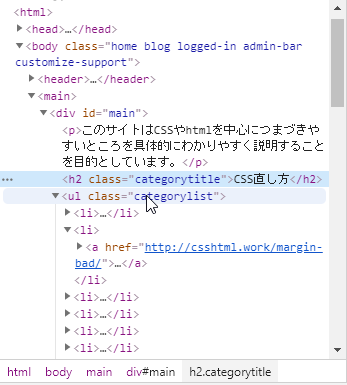
画面上で選択できない、htmlの場所はわかっている、というときはDevToolsのほうからhtmlを選びましょう。

↑▼をクリックすると子要素が展開します。
(4)かかっているCSSを確認
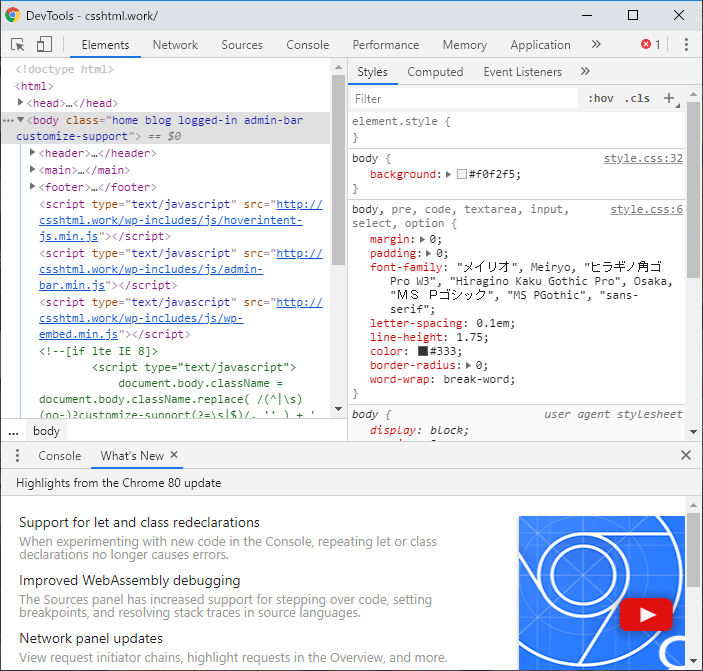
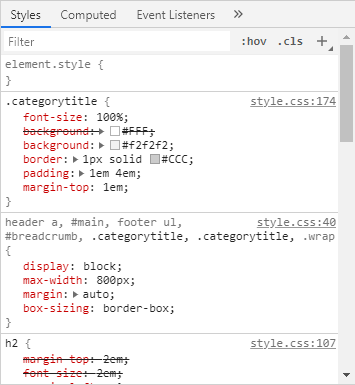
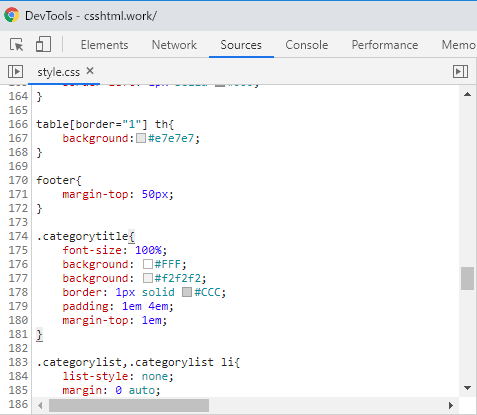
DevTools右側に(3)で選択した要素にかかっているCSSが表示されます。

右の「style.css:174」は「ファイル名style.cssの174行目」ということです。
左が指定されているCSSです。
基本的に左のみ使っていきます。
(5)表示の意味・見方とCSSの一部が効かない原因の特定
さて、本題の「CSSの一部が効かないときの原因特定」です。
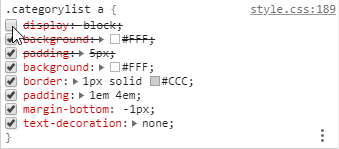
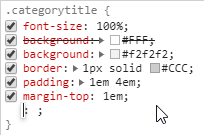
以下のように打消し線がない場合は正常にこのCSSが適用されています。

以下のように打消し線があるときは他の優先度の高いCSSに奪われています。セレクタの書き方を工夫して優先度を上げましょう。

以下のように注意マークがあるときはCSSのスペルミスか、そのCSSではありえない指定の仕方をしている状態です。直しましょう。

指定したはずのCSSがDevToolsに表示されていないときは以下の原因が考えられます。
- クラス名、ID、セレクタを間違えている→間違えていないか確認しましょう。
- CSSが反映されていない→Ctrl+F5で更新しましょう。CSSを保存しましょう。CSSをアップロードしましょう。
- 別のセレクタに指定されている→前後のセレクタも確認してみましょう。
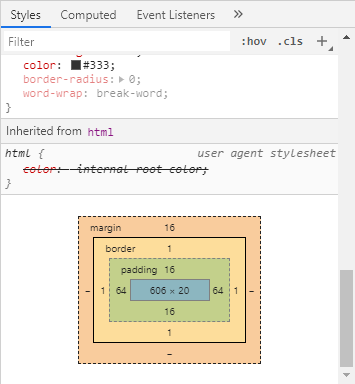
下までスクロールするとmargin、border、padding、width、heightを確認することができます。

margin、border、padding、width、heightが変だと思うときはここを確認しましょう。
(6)その場で一時的にCSSを削除・編集・追加できる
以下は一時的な方法です。実際のCSSファイルは変わっていません。しかし、「CSSを修正し、アップし、F5、DevToolsを開いて再確認して…」を繰り返す手間をいったん省くことができます。
また、F5キーでリセットできるので何も恐れず編集できます。
確認後はCSSファイルを修正しましょう。
削除
DevToolsのCSSにマウスを乗せるとチェックボックスが表示されます。
このチェックを外すとそのCSSが効いていない状態を確認できます。
邪魔しているCSSはどれなのか犯人捜しするときによく使います。

編集
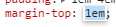
CSSのスペルミスがあったときや指定を変更したいとき編集したいCSSを1回クリックし編集してみましょう。頭に注意マークが出ているときはスペルミスなのでここで直してみましょう。

CSSの値を変更することもできます。
特に数値の変更はキーボードの↑キーや↓キーでも変更できます。
1px単位で調整したいときに重宝します。

追加
CSSを追加できます。
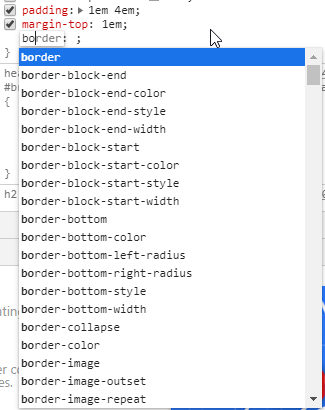
DevToolsのCSSが記載されている箇所の空白部分を一回クリックします。

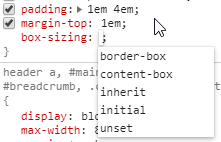
入力し始めるとCSSプロパティの候補が表示されます。自分で入力してもいいですし選んでもいいです。

さらにCSSの値の選択肢が表示されます。

追加できました。

これは一時的な追加です。OKであればコピーして実際のCSSファイルへ反映させましょう。
(7)CSS逆引き
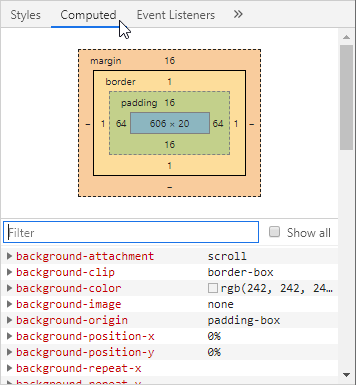
「Computed」をクリックするとそのタグにかかっているCSSの逆引きをできます。
このタグにかかっているfont-sizeはいくら?というようなときに使えます。

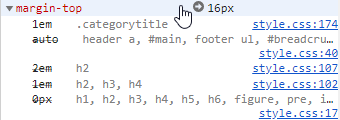
CSSをクリックするとどのファイルの何行目に指定されているか確認できます。
どの指定に優先度が負けているのか確認できます。
打消し線があるのは優先度的に負けているものです。

右のファイル名(上記の場合style.css)をクリックするとファイルの該当箇所を確認できます。

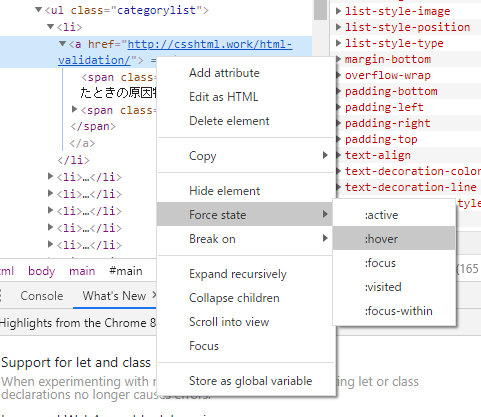
(8)マウスオーバー(ホバー)時を確認する方法
CSSでは「:hover」を指定することがあります。
しかし、マウスを離すたびに元に戻ってしまうと検証ができません。
DevToolsでは次の方法でマウスオーバー(ホバー)状態を固定できます。
DevTools上の「:hover」にしたい要素にて右クリック>Force state>:hoverを選択します。
※「force state」が表示されていないときはF5で再読み込みしてみてください。

まとめ
CSSが効かないときは原因特定のためにDevToolsを使うことを強くオススメします。というか、DevToolsを使わずにCSSの一部が効かない原因を特定し修正するのはプロでも困難です。
以上、CSSが効かないときのの原因特定方法でした。
「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。
わからないまま突き進むより基本を学ぶのが結局近道です。




